In SEO, so much of the industry discussion centers around developing great keyword-centric content and building as many quality links as possible.
While these two topics are absolutely essential ingredients in successful SEO strategies, there’s a lot more technical HTML based components that also play into to creating SEO friendly web pages that rank well organically.
While this isn’t a comprehensive list but, below are 11 essential HTML tags that have a direct impact on your on-site (and in some cases off-site) organic SEO success.
On-Page Structure Tags that Impact Organic SEO Value
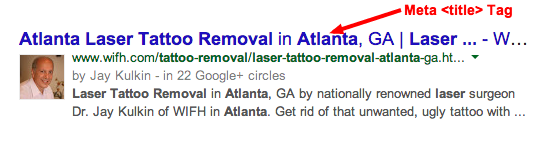
Meta <title> Tag
The most important tag on any web page, the meta <title> tag, similarly to a cover of a book, tells the search engines (and users) what the content of your webpage is all about – which is why it’s important to include your targeted keyword phrases in it! It’s also an important tag because it shows up at the top of your listing in the search results:
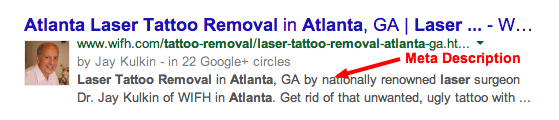
 Meta Description Tag
Meta Description Tag
While the Meta Description tag has no impact on how well your website ranks organically, it’s still a critically important HTML tag for organic SEO because it can convince users to click through to your webpage:

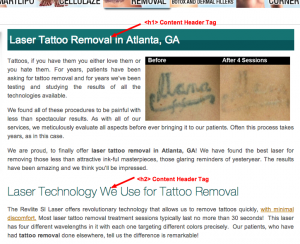
<h1> Tag
 The <h1> tag is the first HTML tag that relates directly to on-page content structure. Think of the <h1> tag as the headline of a newspaper or blog article.
The <h1> tag is the first HTML tag that relates directly to on-page content structure. Think of the <h1> tag as the headline of a newspaper or blog article.
The search engines understand the <h1> tag to be the most important content header tag, and by using keywords within your <h1> tag, you give your site a better chance to rank organically for your keyword targets. Best practice tip: Only use one H1 tag per page!
<h2> Tag
<h2> tags signify breaks or subsections of your web pages that help organize content, assisting both your readers and search engines in determining what sections are important. Using both targeted and long-tail keyword phrases in your <h2> tags are also an SEO keyword-relevancy best practice for organic search.
<h3> Tag
The third content header tag in line is the <h3> tag, which is given a lower value than the <h1> or <h2> tags by search engines. The H3 tags should be used in cases where you need to further break down your subsections into more specific topics. Optimizing these for longtail keywords is a smart move, but not to the detriment of well-written copy. Though it may be tempting to try to stuff in keywords, this can look spammy and be detrimental to your overall organic SEO success.
The Link Rel= HTML Tags that Impact Organic SEO
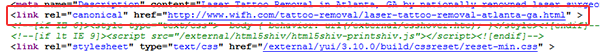
Rel=”Canonical” Tag
The Rel=Canonical tag is an essential guide for search engines to determine find which web pages are the most important and which should be ignored when they crawl your website, particularly in the case where you have duplicate content on your site.

Without use of the Rel=Canonical tag, you basically leave it up to the search engines to determine what pages are the most significant and should be ranked/indexed.
Rel=”Author” Tag
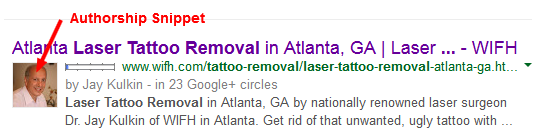
Assigning an author to your text moves your site from being an anonymously written website to giving weight to what your text and content is by attaching a specific author and their Google+ account to it.

While there has been no direct confirmation by Google, on Authorship being a ranking signal, it’s been widely speculated that Author Rank will be incorporated in the future. By developing your Authorship, you’re building trust with users and with Google and if Google deems you worthy enough, they’ll include your head shot next to your listing in the search results.
Rel=”Publisher”
Where an author tag can give relevance to content through a personal perspective, the publisher tag does something similar for business. This can be used to great effect by any business or brand with a Google+ page. Using this tag ensures that Google establishes a connection between your Google+ page and your actual website, thus impacting overall SEO.
Link Rel=”Nofollow”
Though assigning a link as a rel=nofollow may seem slightly mean-spirited in the SEO stakes, it can actually be an important part of preventing your site from looking spammy, and thus deserving of a search engine penalty.
This was first developed as a way for webmasters to prevent blog posts from essentially becoming link farms for unscrupulous “black hat” marketers who were just looking to pass PageRank to websites. With Google’s recent penalization of Guest Blogging sites, the rel=nofollow attribute should be used more thoughtfully by bloggers who are blogging on sites that do not belong to them, and by blog owners who allow others to post on their sites.
The Crossing Your T’s and Dotting Your I’s HTML Tag Attributes
Link Title Attribute
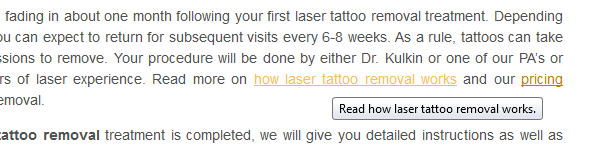
Though it’s not an important aspect of the SEO puzzle, the link title is often confused with or duplicated anchor text. Essentially, the link title acts as a road sign for users and should be as descriptive as possible so they know what to expect should they click on the link.

This is particularly true when it comes to more general anchor text links such as “Click Here” or “More Info.”
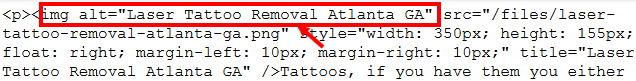
Image Alt Text Attribute
By using your targeted keywords your Image Alt HTML attribute, you can increase the overall keyword value of your web page. Image Alt attributes also promotes higher rankings for your images in Google’s blended and image search results.

It’s sometimes so easy to forget that the little details can make a significant impact. So, if you’re a DIY SEOer, or someone who is relatively new to the industry, be sure you’re taking the time to optimize each of these HTML elements on your web pages. Doing so can keep your organic SEO program moving in the right direction.


